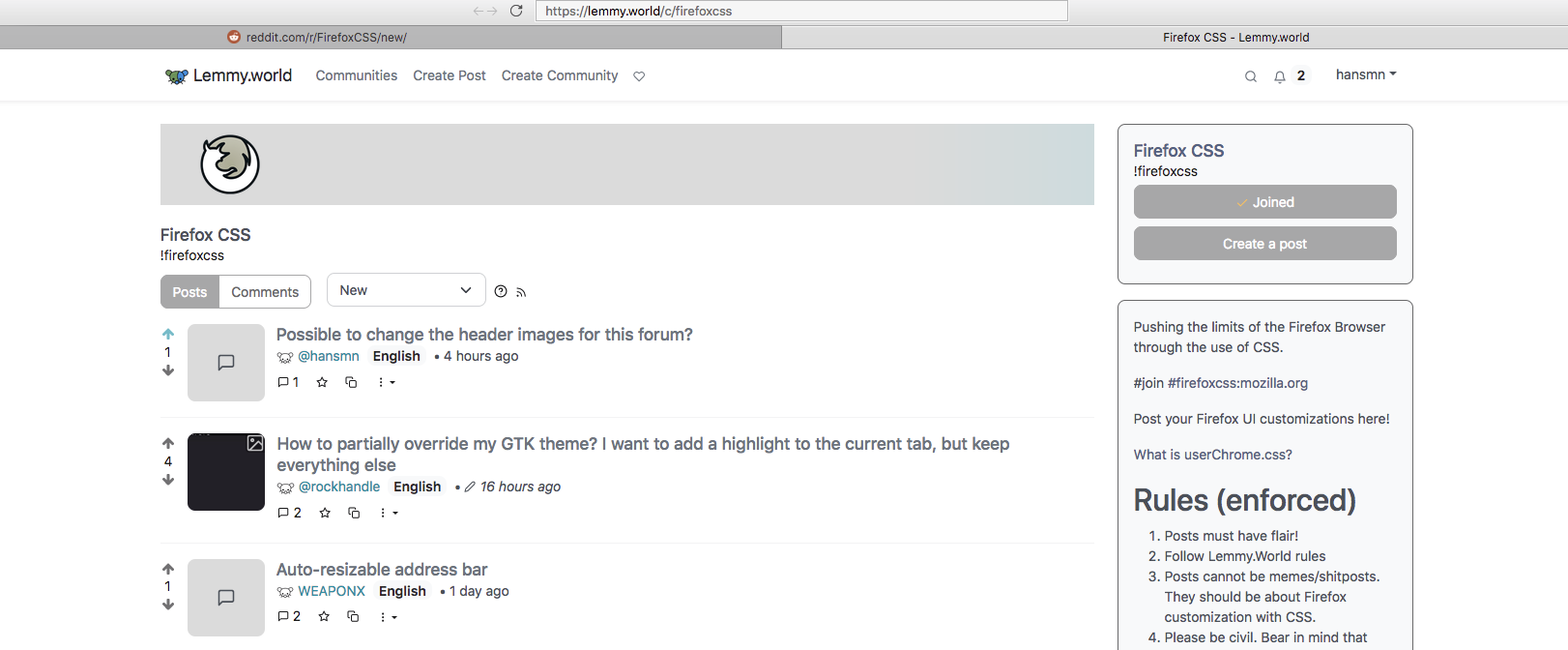
For the main community page you could do it like this:
@-moz-document url-prefix("https://lemmy.world/c/firefoxcss"){
.banner-icon-header .banner{
content: url("image.jpg");
object-position: top;
}
.banner-icon-header .avatar-overlay{
display: none;
}
}
The image.jpg here would be an image file in your chrome directory. object-position controls how the given image is positioned since it might have different dimensions than the original one.
But for the various other images - for example that in the sidebar - for them I don't see any obvious way to select them only in this community. For them you might need to just use the <img> src attribute which kinda sucks but should work. It would go like this then (this would also work for the main community page):
@-moz-document domain("lemmy.world"){
.banner[src="https://lemmy.world/pictrs/image/676a948c-5370-43e5-b123-3dc1e61c103b.png"]{
content: url("image.jpg");
object-position: top;
}
.avatar-overlay[src="https://lemmy.world/pictrs/image/dcac87c1-5a83-43e2-a1ae-b798fa2fcf93.png"]{
display: none;
}
}