this post was submitted on 20 Jan 2024
1397 points (98.7% liked)
Firefox
18255 readers
31 users here now
A place to discuss the news and latest developments on the open-source browser Firefox
founded 5 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

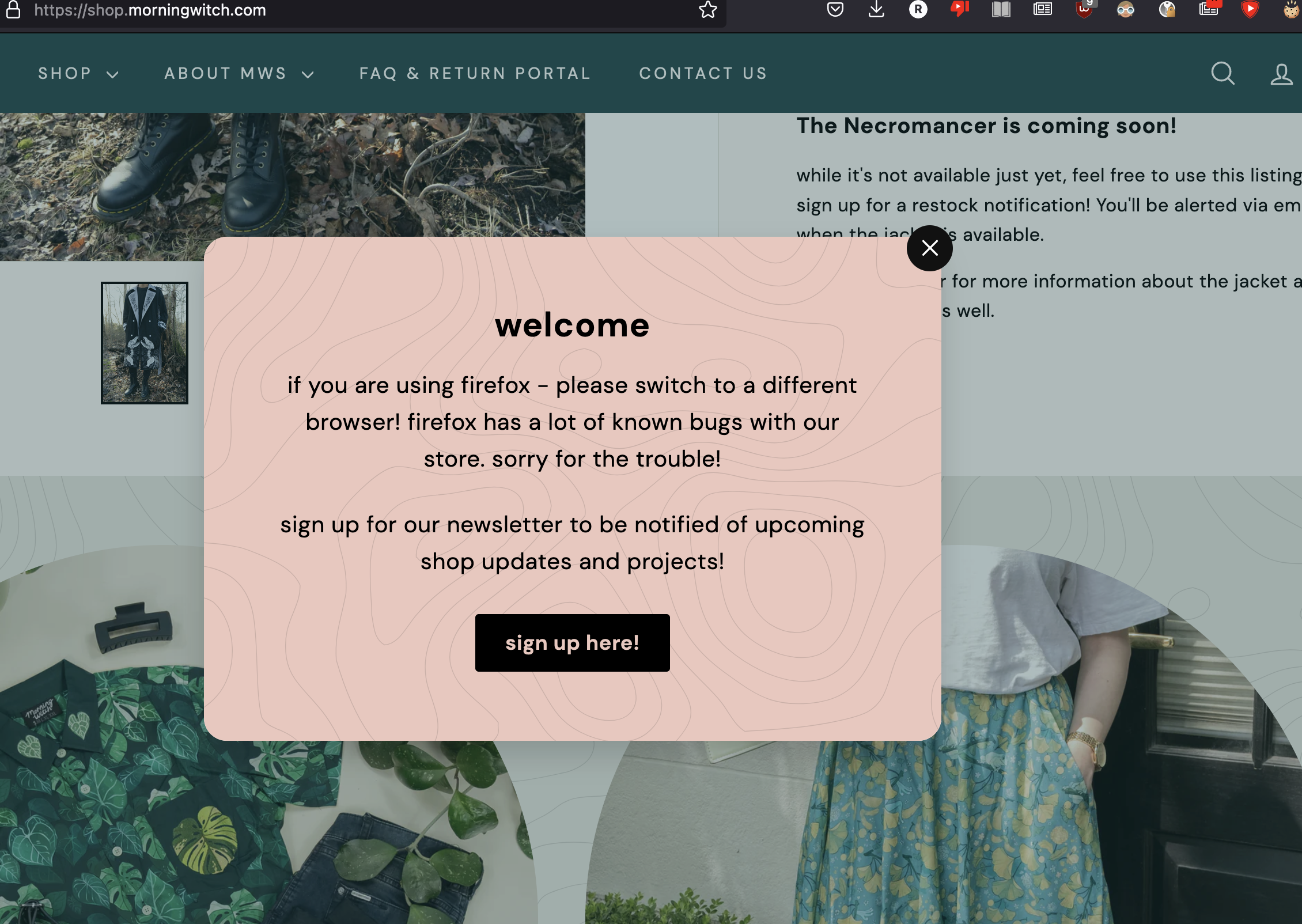
It's not super difficult to just make a standards compliant website. I always wonder how in this day and age people manage to create professional websites with browser specific bugs.
There's likely zero bugs, but Firefox has more ways to block ads and trackers from affecting you, which is likely to real reason they don't want it being used.
There are quite a lot of quirks with how browser (or rather rendering engines) interpret CSS, and in quite a few places the spec is ambiguous. So there is no "correct" way of implementing it.
But, this is either just them being lazy or bad mangement.
Do you have an example of a quirk where Chrome and Firefox treat something in the spec differently? I haven't seen that in a while.
It makes sense for webapps like the one I work on (lots of custom 2d canvas stuff, with layers upon layers of libraries).
But an e-commerce site is simple enough that it really wouldn't be an issue.
I've had to debug a PDF viewer on a site once. Getting that to work across multiple versions of multiple browsers was a nightmare and I never managed to figure it out. Latest versions are mostly fine (except for mobile safari), but even 1yo versions of browsers are just broken.
Maybe I'm missing something, but it got bad enough that one of the "potential solutions" I was considering involved figuring out how to compile a C based pdf renderer thingy into WASM and embedding it in the app.
This was about 7 months ago.
I agree though, add to cart should NOT behave differently across browsers in 2024.