this post was submitted on 28 Jun 2024
4 points (100.0% liked)
Firefox Customs
4 readers
1 users here now
Post your unsupported Firefox customizations here!
From the makers of r/FirefoxCSS
Links
Related
Rules
- Posts must have flair!
- Posts cannot be memes/shitposts. They should be about Firefox customization with CSS.
- Please be civil. Bear in mind that many users come here for help and would be turned off by insults and rudeness.
- When posting large amount of code use a service dedicated to hosting text snippets, such as pastebin, hastebin, github gist or equivalent. Relatively short snippets can be wrapped in code-block for inline viewing.
- Do NOT use url-shorteners or link to compressed downloads (such as zip or rar) when sharing code.
founded 1 year ago
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

If you aren't doing anything else to urlbar then I'd recommend styling
#urlbar-backgroundinstead of#urlbar-input-container- like this:This worked, thank you. Would you mind telling what difference between using urlbar-background over the other one?
You'll be styling another element, that's really all it is.
Normally Firefox applies various styling rules to the element with id
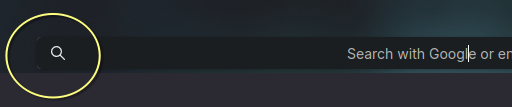
urlbar-background- so it makes sense to also apply your custom style rules and overrides to it. If you apply your background-color or border or other rules to some other element such as#urlbar-input-containerthen the original styling of#urlbar-backgroundstill applies as well.This would then cause issue like you would see in your first image, exactly like you guessed; the outline of
#urlbar-backgroundis seen behind the background-color of#urlbar-input-containerbecause the two boxes don't have exactly the same shape and thus you are not fully covering the urlbar-background.I see. Thank you for the explanation as well!