this post was submitted on 01 Apr 2024
1221 points (99.4% liked)
Programmer Humor
24144 readers
1887 users here now
Welcome to Programmer Humor!
This is a place where you can post jokes, memes, humor, etc. related to programming!
For sharing awful code theres also Programming Horror.
Rules
- Keep content in english
- No advertisements
- Posts must be related to programming or programmer topics
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

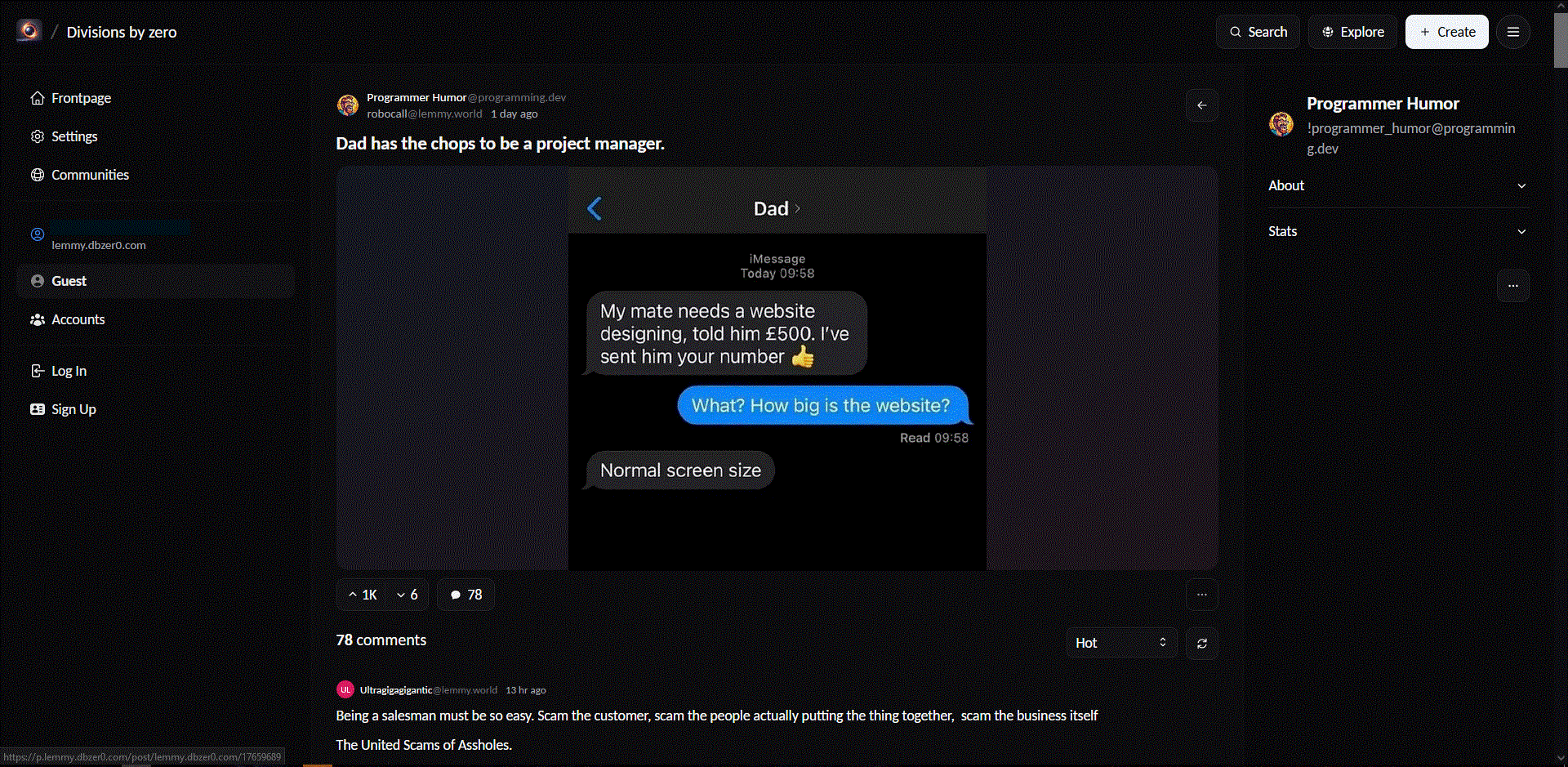
My dad asked me if I could build a site for him. I tried, but ultimately didn't have the chops (I can customize Wordpress, but this was supposed to be from scratch and I didn't keep up when things like CSS came into being; old). I sent him to hire an outside party.
Here's the thing: he wanted his menus vertical on the left side. I told him that's not how it should be done; they should be at the top. But he was adamant. Later, he told me that his web consultant shop had also said the same. It's the only time he ever said, "you were right," about anything like in my entire life. Not that he was an asshole (though he really was when I was growing up). It's just not something he said. And no one can take that from me. I even called my mom and told her.
And now... Lots of websites with menus on the left!
Still, happy for you that your dad could humble himself to you. That's really hard for some people, even when they'd like to, it's like your brain just won't compute how to say it without coming out wrong so you never say it.
Can you send an example? I've only seen these foldout side bar menus.
YouTube, google drive, Any readthedocs site with more than 1 page
Well, the youtube menu is most likely positioned there because they dont want people to use it.
Every site in the early 2000s had a left nav menu
Wikipedia, especially the new design with the table of contents in the sidebar.
Lemmy Frontend called Photon:
Here's some articles written about it as well from NN group if you're interested
https://www.nngroup.com/articles/vertical-nav/
Here's an article on user attention on website predominantly leaning left as well as a related topic
https://www.nngroup.com/articles/horizontal-attention-leans-left/
I'm looking at a page right now that has some buttons for "Subscribe, Create a post, Block community" on the side. But I guess it's on the right side and maybe since they're buttons it doesn't count as a menu.
To be fair, those are less a nav bar and more contextual content. You likely also have the main nav bar along the top.
Your dad is right. On desktop, navigation is on the left. On tablet, you shrink it to a rail. On mobile it should be a dismissible nav drawer.
The top menus, especially the flyover(on mouse hover), are bad for accessibility because they convert a non-committal action (hover) to a context changing one (focus). It's a uniquely web-only invention and thankfully falling out of usage. (Unless you mean menubar/toolbar. Those are fine but extremely rare on Web.)
I don't get it.
We have only 1080px in vertical, part of which is also used for Taskbars, titlebars and toolbars in most cases. Then there is this trend of sites not using most of the horizontal space for main body text.
So, what reason do we have to not use the wasted side-space and instead congest the already low vertical space?
I would understand if it were a mobile-only site or if you were explicitly talking about the vertical version of it, but even for 4:3, I won't consider a sidebar to be a bad idea, unless perhaps, it was German.