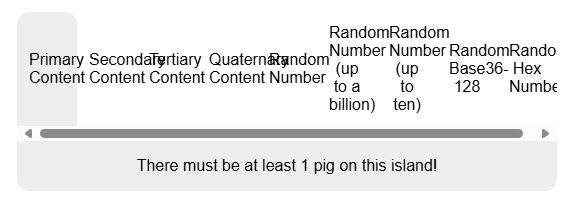
Note to everyone who used my Power Tabs Plugin before, if you ever had so many tabs on your tabs plugin and having an overlapping text issue on the plugin like this:

I've recently mitigated about the issue, and well, there's now a very handy solution to this! You can use some HTML styling, by setting a fixed width across all the tabs like this:
<style>
._powerTabs td {
width: 150px;
}
</style>
This will make all the tabs in your generator adjust its width beyond its technical limits, and thus will make the top part scrollable if those tab heads' widths occupy more than the entire width of the tab container.
Some notes:
- You can just put the HTML snippet above anywhere in the HTML panel or put the
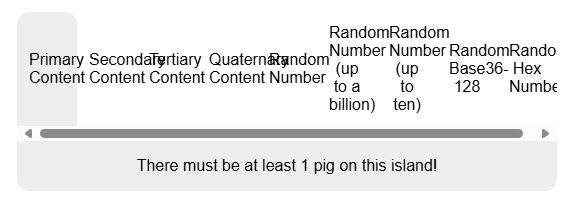
innerHTMLof it into your already existingstyleelement if you have one. - You can see the fix in action in this example I just made.
- This fix will apply to all the tab containers in your generator if you have more than one of them, like on this example. If you want the fix to apply only on certain tabs, you'd need to wrap the
[tab(...)]thing that outputs the tabs plugin into adivor apelement like this:<p class="myTab">[tabs(...)]</p>and then give a class on it, and then you can insert a different HTML styling like this:
<style>
.myTab ._powerTabs td {
width: 150px;
}
</style>
- If you want to set the tab to be wider, you can change the
widthto a larger number like200px,225px,250px, and so on.
I've just updated the plugin with a small addition of adding a special class to the outer layer of the tab container, so you'll be able to do this fix by yourself and, in addition, do some advanced CSS styling on the plugin (which you'll be able to do through the lists soon!)
Additional info worth to mention: If you have the wordwrap option set to wrap in your tabs, the tab heads will adjust to the minimum width needed to fit on to the titles, but not adjusting to its fixed width. If that fix doesn't work, try replacing the width part after ._powerTabs td { with min-width so the tab heads will explicitly adjust to their minimum width.
You can actually apply the wordwrap = wrap behavior only for the tab content without affecting the tab heads so the fix above will still work:
._powerTabs > div > div {
word-wrap: break-word;
}